WebアプリケーションやWeb制作でJavaScriptは必須スキルですし、なんとなーくは使えていても、いざ「JavaScriptって何?」って改めて聞かれるとパッと答える人は少ないと思います。
今回はJavaScriptの生い立ち、JavaScriptとECMAScritpの関係やバージョンなどを徹底解説していきます。
JavaScriptができた背景
JavaScriptのプログラミング言語を勉強していると、たびたび「ECMAScritp」と言うワードを目にします。
JavaScriptができた経緯として、時は1990年に遡ります。
いわゆるインターネット黎明期に「Netscape Navigator」と言うブラウザーがありました。
当時はこのブラウザーが大きなシェアを持っていました。
しかーし、そこに現れた”ライバル”が「Internet Explorer」でした。
この「Internet Explorer」は誰でも知っているとおり、マイクロソフト社が開発しているブラウザですので、Windowsのパソコンには必ずインストールされています。
そのため、一気にシェアが高まりライバルへと君臨したわけです。
そこでシェアを取られて立場が奪われると焦り出した「Netscape Navigator」が「JavaScript」を開発しました。
一方、マイクロソフトとしても「JavaScript」を使いたかったのですが…ライセンスの問題で使えないので、仕方なしに「JScript」と言うものを開発しました。
この2つのプログラミング言語には互換性がなかったため、互換性を持たせるためにできたのが「ECMAScritp」でした。
ECMAScritpの誕生
JavaScript言語の”肝”な部分を言語仕様として切り出したものになります。
したがってECMAScriptはJavaScriptのコアなものだといえます。
これによってブラウザ同士の仕様を統一することができ、開発者が幸せになりました。
あくまでも「ECMAScritp」はプログラミング言語の仕様となるので、その仕様に則って実装されたのがJavaScriptになります。
現状、ECMAScritpの仕様を基にして作成されたプログラミング言語でメジャーなものは「JavaScript」以外にありませんので、実質「JavaScritp」言語の一部仕様が「ECMAScritp」と言えるでしょう。
余談ですが、「ECMAScritp」は、Ecma Internationalと言う標準化する機関にて、「TC39」という技術委員会によって仕様が決められています。
もちろんJavaScritpの一部が「ECMAScritp」でありますが、これ以外にもJavaScriptは”環境”によって持っている機能が異なります。
では、環境によってどのように変わってくるのかを見ていきましょう!
ブラウザ環境

私たちが普段よく使うブラウザですが、JavaScritpと大きな関係があります。
ブラウザ環境の場合、「ECMAScritp」の他に「WebAPIs」と言うものが使用できます。
こちらは、JavaScriptからブラウザの機能を動作するためのAPIです。
例えば画面の更新は「DOM API」と言うものを使います。
イメージとしては、最近よくみるモダンな動作をするウェブサイトなどはJavaScriptのDOM APIを使用しています。
Node.js環境

PC上でJavaScriptを動作させる「Node.js」と言うソフトウェアを使用します。
こちらは「ECMAScritp」に加え、「CommonJS」と言うモジュールを管理する仕組みを使うことができます。
ここで需要なのは、JavaScriptは「実行する環境によって使えるものが変わる」と言うことです。
これは非常に重要な考え方ですので覚えておきてください。
まとめ
JavaScriptは「ECMAScritp」の仕様に基づいて実装されているプログラミング言語であります。
また、環境によって使える機能が変わってきます。
この2点を覚えておけば完璧です!
おまけ
ECMAScritpのバージョンについて
JavaScriptを使っていると「ES5」や「ES6」など聞いたことありませんか?
| 年 | バージョン | 通称 |
| 2009 | 5版 | ES5 |
| 2015 | 6版 | ES2015(ES6) |
| 2016 | 7版 | ES2016(ES7) |
| 2017 | 8版 | ES2017(ES8) |
| 2018 | 9版 | ES2018(ES9) |
ECMAScriptのバージョンをまとめました。
この第5版と6版には約6年の歳月がかかっております。
実はこの間に2011年くらいに5.5版があったっぽいですけど、メジャーアップデートは6版となっています。
この後には1年ごとにアップデートしています。
ただ、この5から6にアップデートされるのに6年かかっていると言うこともあり、かなりの大規模アップデートでした。
かなりの機能がES6では追加されています。
なのでこのES5、ES6と言う単語はJavaScriptを使用するといやでも聞きます。
ES6以降は1年ずつアップデートされていますが、こちらがなぜ頻繁に更新されているかというと”仕様策定のプロセスが変わった”からです。
では、実際にどのように仕様策定決まっていくのかを見ていきましょう!
現在の「ECMAScript」の仕様は「Living Standard」といい”機能ごとに仕様を策定”し、仕様が決まったものから最新の仕様書に順次追加されます。
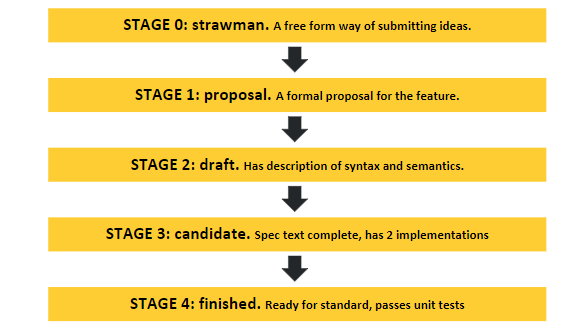
策定プロセス

Strawmanはアイディアレベル、Proposalは機能提案・検討、Draftは暫定的に仕様決定。
したがって、ステージ2以降が最新のES版に取り込まれます。
このプロセスはGitHub上でドキュメント管理されています!
気になる方がぜひチェックしてみてください。