変数
変数とは”繰り返し使う”値を格納しておく入れ物を指します。
変数を定義することを「変数を宣言する」という。
変数宣言を行うキーワード
具体的にどのような変数をJavaScriptで使用できるか見ていきましょう。
- let (ES6~)
- const (ES6~)
- var (非推奨)
このようなletやconstなどのキーワードを宣言することで変数を宣言できることを覚えておきましょう。
具体的な宣言例は次の通りです。
let a = 0; const b = 1; var c= 2;
このように値を区切るときに「半角スペース」を入れることを覚えておいてください。
JSFiddleより動作検証をしてみましょう。
JSfiddle
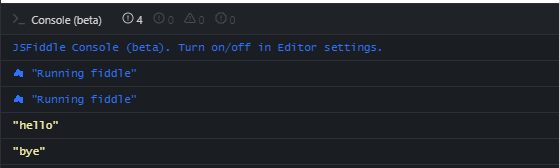
次のようにコンソールログに各変数の値を表示してみます。
let a = "hello"; const b = "bye"; console.log(a); console.log(b);

このようにaとbの値がコンソールログに表示されていることが分かります。
無事にhelloとbyeが正しくaとbに格納されているのかが分かります。
関数
関数とは、一連の手続き(処理)を実行する文の集まりのことを指します。
以下のfunctionというもので定義します。
function fn() {
let a = 1;
let b = 2;
let c = a + b;
}
関数を定義することを「関数を宣言する」といいます。
そして関数には「引数」と「戻り値」が設定できます。
function fn(引数1,引数2) {
return 戻り値;
}
引数とは、関数に渡す変数のことを指します。
こちらの例でいうと()の中の変数です。
戻り値とは関数の呼び出しもとに返す値を指します。
returnの次に戻り値としてその関数の呼び出し元に返す値を設定します。
関数を呼び出す際には関数名の末尾に()をつけることで関数を実行します。
fn(実引数1, 実引数2);
このように関数の宣言時に設定している引数を「仮引数」、関数を呼び出す際の設定している引数を「実引数」といいます。
ただ、一般的にどちらも”引数”ということが多く、明確に分けたいとき(設計書作成時など)はこのように「仮引数」「実引数」という言葉を使います。
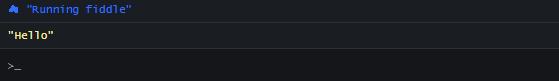
簡単な例として「Hello」とログを出す関数を作成してみましょう。
JSFiddle サンプル
function hello(){
console.log("Hello")
}
hello();

引数を使ってみる
変数を定義し、引数として設定してみると…
JSFiddle サンプル
let user_name = 'Tom';
function hello(name){
console.log("Hello " + name)
}
hello(user_name);
文字列は+より結合ができます。
関数の基本的な使い方はこのような形になるので、覚えておいてください。

オブジェクト
オブジェクトとは、名前(プロパティ、キー)と値(バリュー)をペアで管理する入れ物のことを指します。
let obj = {
property1: 'Hello',
property2: function (){
console.log('プロパティ2');
},
property3: {
d: 'Bye'
}
}
このようにオブジェクトは値や関数、その他のオブジェクトを定義することができます。
ちなみに、オブジェクトの中に宣言されている関数は「メソッド」といいます。
では、このように宣言したオブジェクトのアクセス方法について見ていきましょう。
プロパティへのアクセス方法
プロパティーへのアクセスは2つの方法があります。
ドット記法
obj.name
ブラケット記法
obj[‘name’]
実際にプロパティを呼び出してみましょう。
JSFiddle サンプル
let obj = {
property1: 'Hello',
property2: function (){
console.log('プロパティ2');
},
property3: {
d: 'Bye'
}
}
console.log(obj.property1);
console.log(obj.property2);
console.log(obj.property3);

JavaScriptはWebアプリケーション開発はもちろん、Webデザインなどあらゆる場面で多用するのでしっかり覚えておきましょう!