エンジニアのみなさん!こんにちは、フリーランスエンジニアのエリーヴァです。
今回は最近僕が注目しているjavascriptのフレームワークの「Vue JS」を紹介します。
個人的にですが、モダンなフレームワークなので今後需要が出てくるのではないか?と一人で注目しています。
まだまだ勉強中なので、プロダクト開発はできていませんが、今後Vue.jsを使って色々なWebサービス開発をしたいと思っています。
そしてVue JSについて書いている有益な記事やブログも少ないので、「働き方大学」で解説記事をちょこちょこ出していこうと思います。
Vue JSとは?
Javascriptの発展により、元々サーバーサイドでコーディングされていたものの多くはブラウザーで賄うようになりました。
これらによりJavascriがHTMLとCSSにつながりましたが、これらには決まった書き方がありませんでした。

したがって、これら書き方を統一させ見やすく、管理のしやすくするために「JavaScriptフレームワーク」が注目を浴びることになりました。
では、なぜ「Vue JS」が良いのでしょうか。
- 簡単
- 柔軟
- 高性能
Vue JSはHTMLとCSSを知っていれば、すぐにプロダクト制作ができます。
またVue JSはとても柔軟でフレキシブルに扱うことができます。
例えばHTMLに部分的に使用することも可能ですし、丸々1ページVue JSだけでコーディングすることもできます。
さらに、シングルページアプリケーションといった全てのページを書くこともできます。
一方、高性能という特徴もあります。
「20Kb(キロバイト)」という非常に小さい容量を実現し、ランタイムも小さく、動作も非常に早いプログラミング言語となっています。
VueJSではHello World!を表示させる
①Vue JSをインストールする
始めにVue JSをインストールする必要があります。
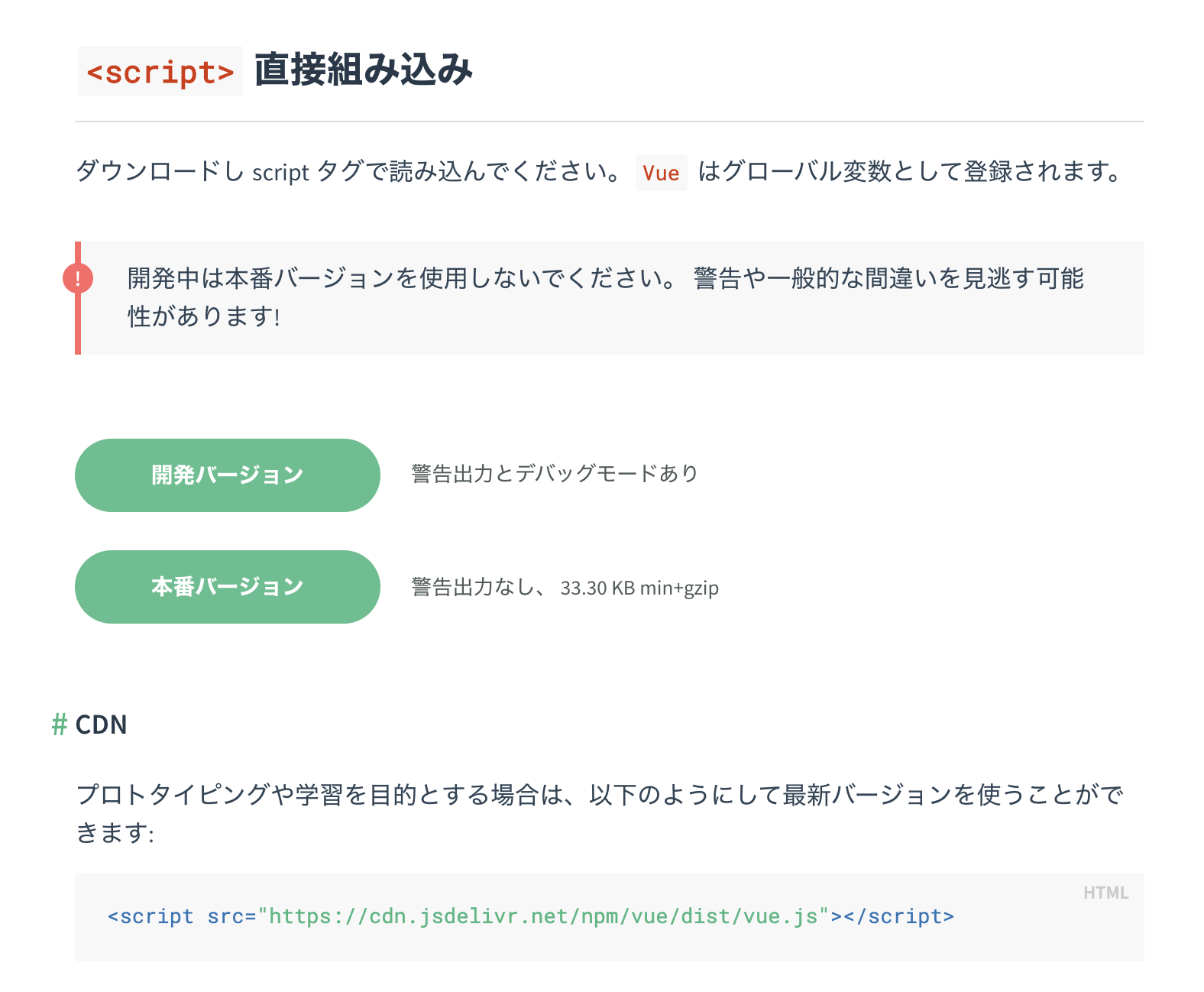
Google検索にて「Vue JS」と検索してください。(こちらをクリック!)

CDNとはHTMLに定義することでVue JSがインストールされます。
これは、HTML読み込み時に、ブラウザがURLにあるVueを読み込みにいくため、インターネットが繋がっていないと使用できないので注意してください。
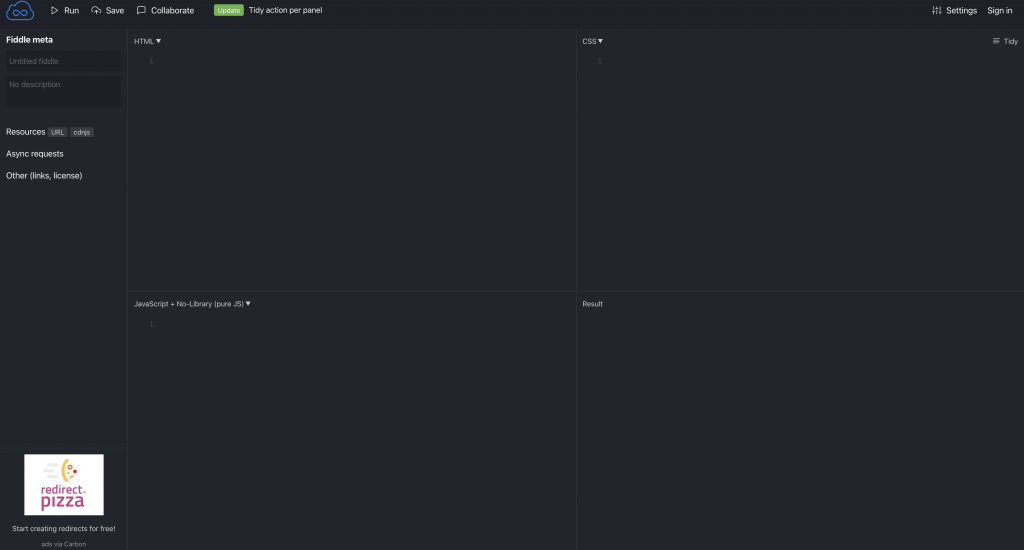
今回は「jsfiddle.net」を使って「Hello World!」を表示させてみます。

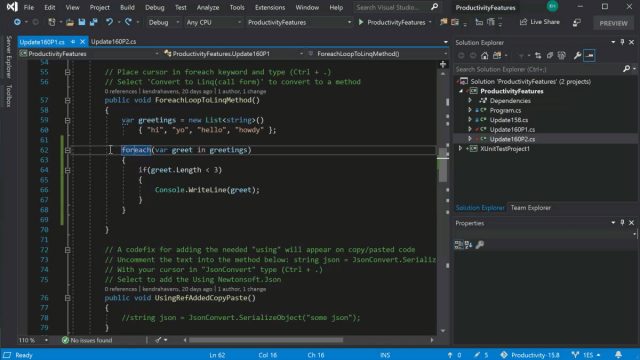
jsfiddle.netにアクセスすると画面のようにHTML、CSS、JavaScriptのエディターが表示されます。
このサービスは、HTML、CSS、JavaScriptの小さなコードが書けるものになります。
HTML

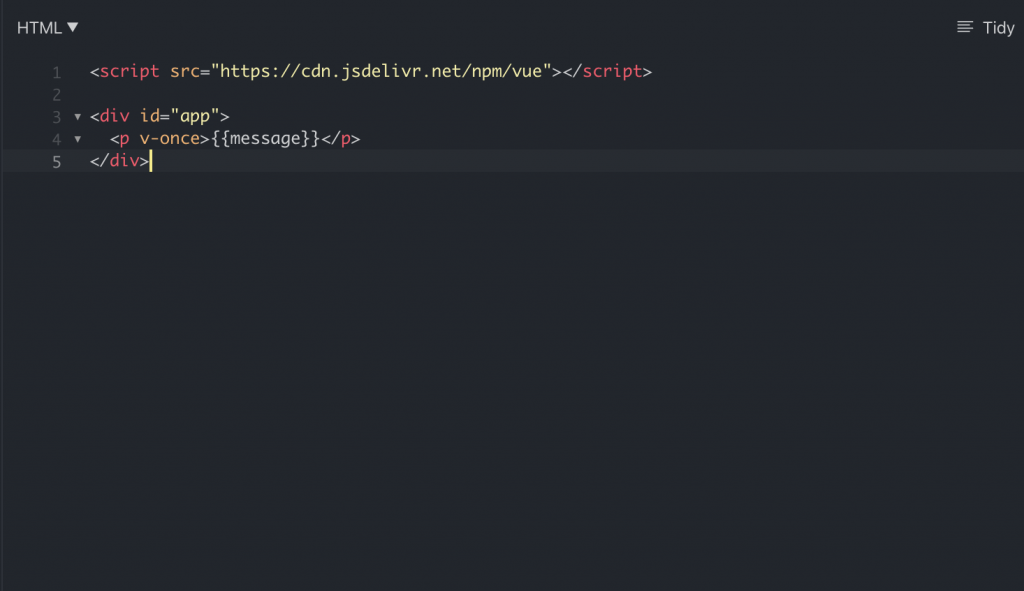
jsfiddleのエディターにVue JSをインストールします。
CDNのでVueをインストールしました。
new Vue()でVueを使うぞ!という宣言をしました。
<div id="app">
<p v-once>{{message}}</p>
</div>
そして、こちらの3行に対して#appのVueを使用しますという意味になります。
さらにdataというプロパティを埋め込み「Hello World!」が表示されたということになります。
ここまでかけたら「RUN」をクリックして表示を確認してください!
次のように表示されればOKです!