こんにちは、フリーランスエンジニアのエリーヴァです。
今回はVue.jsを使った「ボタン操作」について、解説していきます。
ぜひ、初心者の方など、簡単に誰でもできますので試してみてください。
Vue.jsでボタン操作をしてみる

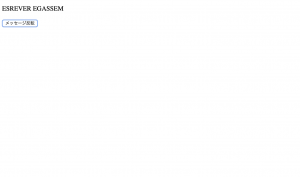
「MESSAGE REVERSE」をボタンクリックをしたら、画像のように反転する処理をVue.jsで記述してみましょう。
まずはJSFiddleにアクセスして、Vue.jsの準備をしましょう!
HTMLをコーディングする
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<div id="apps">
<p>{{message}}</p>
<button v-on:click="reverseMessage">メッセージ反転</button>
</div>
まず始めにHTMLにてイベント発火用のボタンを作ります。
発火とは「javascriptを実行させる」という意味です。
「apps」というVueインスタンスにクリック時の操作を定義していくので、必ず「apps」の中に{{message}}とボタンを用意しましょう。
前回のおさらいですが、VueJSにて文字や数値をHTMLにて表示させるためには{{}}二重中括弧で変数名を囲います。
VueJSにて文字や数値をHTMLにて表示させるためには{{}}二重中括弧で変数名を囲う
v-onとは?
v-onとはVueJSが用意している特別な属性です。
VueJSではv-on意外にもv-onceやv-textなど色々あります。(今回はv-onだけ)
そして:(コロン)の後ろにDOMイベントを記載します。
DOMイベントとは、ブラウザが用意しているイベントです。具体例としてはメッセージアラートです。
今回は v-on:click=”reverseMessage” としているため、ボタンをクリックしたらVueインスタンスのreverseMessageメソッドを実行します。
つまり、v-onディレクティブを使うことで、DOMイベントの購読、イベント発火時のJavaScriptの実行が可能となるのです。
Vue.jsをコーディングする
new Vue({
el: '#apps',
data: {
message: 'MESSAGE REVERSE',
},
methods: {
reverseMessage : function(){
this.message =
this.message.split('').reverse().join('');
},
}
})
Vueインスタンスは色々なものを定義することができます。
このメッセージ反転ボタンをクリックした際に、「reverseMessage」を実行します。
reverseMessageは’MESSAGE REVERSE’を反転させたいので、その処理を記述していきます。
messageの中身は’MESSAGE REVERSE’が入っているので、並び替えて再代入します。
今回は、並び替えですので以下のように考えます。
- ‘から’まで文字列を取り出します
- 取り出した文字列を並び替えます
- 全要素を順に連結した文字列を新たに作成して返します
javascriptで記述すると次のようになります。
this.message = this.message.split(”).reverse().join(”);
this.messageとは「このインスタンスのmessageに」という意味です。
実行してみた
実際にJSFiddleにてコーディングしてみました。
これは私が保存したソースですので、忙しい人はこちらで実行するだけも…!


いかがでしょうか!
今回はVue.jsを使った「ボタン操作」について、解説しました。
次回はv-on以外のv-modelについて解説していこうと思います。
VueJSは面白い言語だと個人的には推しているものですので、ちょっとでも興味を持っていただけたら嬉しいです!!
前回、VueJSでできること、VueJSについて入門の入門についてまとめたのでチェックしてみてください!
【Vue JS】Vue JS2は面白いプログラミング言語です!